
It’s been busy here at Studiograsshopper the last few weeks – and here’s an updated version of the Dynamic Content Gallery for WordPress and WPMU to prove it!
Version 3.2 introduces some new features and fixes some bugs.
The suggestions received from users have been much appreciated, and although not all of them made the cut this time around, don’t worry – they’re not necessarily forgotten!
What’s new?
The big change being introduced with v3.2 is the addition of a Dynamic Content Gallery Metabox on the Write Posts/Pages screens to give a more user friendly interface for adding/modifying the custom fields dfcg-image, dfcg-desc and dfcg-link.

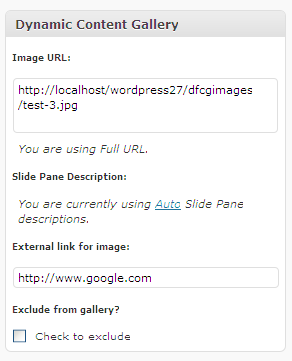
Dynamic Content Gallery Metabox
As you can see, you now have an easy to use input screen for the Image, Description and External Link (if used). In fact, you don’t even need to remember the names of these custom fields any more. Hopefully you will find this user-friendly and more efficient than before.
Important note: Thanks to the addition of the metabox, the usual custom field boxes are no longer necessary for handling the DCG.
Therefore I have decided to change the names of these custom field names so that they no longer appear in the custom field boxes. The plugin takes care of this automatically and, when upgrading from an older version, automatically converts the existing dfcg-image, dfcg-desc and dfcg-link names stored in your database to the new format, which is now _dfcg-image, _dfcg-desc and _dfcg-link.
The result? A cleaner interface and a nice DCG-specific edit box for handling the custom fields for the plugin.
Eagle-eyed readers will have noticed that there is a new option called “Exclude Post from Gallery”. This is a cool new feature and is described in more detail further down this page.
There is also a new Sort Order option in the Metabox (not shown in above image) to allow you to set a custom order of gallery images when using the Pages Method of populating the gallery, plus a user option to display this information in the Edit Pages screen to give an at-a-glance view of the Sort Orders being used.
Custom Field (postmeta) Upgrade
If you are installing the Dynamic Content Gallery for the first time, and not upgrading from an older version, please ignore this section – it only applies to existing installations of the DCG.
The Postmeta upgrade converts the existing naming structure of dfcg-image, dfcg-desc and dfcg-link names to _dfcg-image, _dfcg-desc and _dfcg-link. The upgrade does NOT affect the URLs, descriptions and external links associated with these custom fields.
- After installing the upgrade, navigate to the plugin’s Settings page.
- You will be redirected to a special “upgrade” screen.
- Follow the on-screen instructions to complete the postmeta upgrade process.
- Once completed, you will be redirected to the normal DCG Settings page.
- Check the gallery is working properly.
Summary of new features and bug fixes
- Feature: Added custom sort order option for Pages Method using _dfcg-sort custom field
- Feature: Added “no description” option for the Slide Pane
- Feature: Manual description now displays Auto description if _dfcg-desc, category description and default description don’t exist
- Feature: Added Metabox to Post/Page Editor screen to handle custom fields
- Feature: Added _dfcg-exclude postmeta to allow specific exclusion of a post from multi-option or one-category output
- Feature: Added postmeta upgrade routine to convert dfcg- custom fields to _dfcg-
- Enhance: Added text-align left to h2 in jd.gallery.css for wider theme compatibility
- Enhance: Updated inline docs
- Enhance: $dfcg_load_textdomain() moved to dfcg-admin-core.php
- Enhance: $dfcg_errorimgurl variable deprecated in favour of DFCG_ERRORIMGURL constant
- Enhance: New function dfcg_query_list() for handling multi-option cat/off pairs, in dfcg-gallery-core.php
- Enhance: function dfcg_admin_notices() renamed to dfcg_admin_notice_reset()
- Enhance: Tidied up Error Message markup and reorganised dfcg-gallery-errors.php, with new functions
- Enhance: Renamed function dfcg_add_page() now dfcg_add_to_options_menu()
- Enhance: jd.gallery.css modified to remove open.gif (looked rubbish in IE and not much better in FF)
- Enhance: Moved Admin CSS to external stylesheet and added dfcg_loadjs_admin_head() function hooked to admin_print_scripts_$plugin
- Bug fix: Fixed non-fatal wp_errors in dfcg-gallery-errors.php
- Bug fix: Corrected path error for .mo files in load_textdomain() in plugin main file
- Bug fix: Fixed Settings Page Donate broken link
- Bug fix: Increased sanitisation cat-display limit to 4 characters
- Bug fix: Increased sanitisation Carousel text limit to 50 characters
- Bug fix: Removed unneeded call to dfcg_load_textdomain() in dfcg_add_to_options_menu()
- Bug fix: Mootools jd.gallery.js – increased thumbIdleOpacity to 0.4 for improved carousel visuals in IE
Where to get the plugin and Resources
For full information about the plugin, including download link, demo, installation/upgrading, a configuration guide and comprehensive documentation, can be found here:
Support
Please refer to the pages linked to above. If you still need support, post your question on the Support Forum.
Thanks for downloading the plugin. Enjoy!
If you have found the plugin useful, please consider a Donation to help me continue to invest the time and effort in maintaining and improving this plugin. Thank you!


Hi, I have an issue with my install. what happens is it loads down the page/ like blank when it first comes up then it becomes normal how can I fix this? thanks
Please post support questions in the Forum. Thanks.
Within the post the option for exclude, should be checked by default, not unchecked. Is there a way to make this so?
Stuart,
I’m not sure I agree with you. The “exclude” functionality is designed for exceptional situations where, for example, a user is using the One Category gallery method but wants to exclude a Post which, otherwise, would be automatically included in the gallery. If exclude is checked by default, no images will appear in the gallery until the user goes through each Post and unchecks the option.
Or have I misunderstood your comment? 🙂
HOW WE CAN AUTOMATE THE IMAGE WITHOUT THE CUSTOM FIELD, THE PLUGIN ITSELF SHOULD TAKE ANY OF THE IMAGES OF THE POST AUTOMATICLLY !!!
Please post Support questions in the Support form.
(Oh, and don’t use capital letters – it looks like shouting, which isn’t polite).
Hi,
Is there anyway I can make the external link to open in new page like how _blank on html does?
Thanks!!